
A decent website design gives the clients a positive impression—91% of the first impression depends on it. But when you think you want to design a website, you are confused about where to start. What type of website do you need to make that suits your niche?
Here, your luck works. We are here to answer this question.
So, keep reading and learning about the six website design layouts and types.
If you need some website design solutions, get our website design services in the UAE. Visit our page and contact us at…
6 Website layout types exist in the market
Get ready to familiarize yourself with the most useful website design layouts and pick the one that best suits your needs.
Static Page Layout

The most standard one is static page layout website design. When you use this layout, the dimensions are permanent, or the website you create has pre-set page dimensions. What device or browser will you use? This dimension won’t change in the static page layout of the website design.
But with the rise of smartphones, the static page layout is in the lane of discontinuity as it appears clunky or zoomed in on a small phone screen or leaves large empty spaces on a bigger one and also it is optimized for mouse clicks.
This way, such website design won’t adjust on multiple sizes and failed to give positive UX on mobiles and tablets.
If you are making an entirely different version for your mobile app usage, you can go for it; otherwise, it is not an appropriate option.
Liquid design layout
Next comes the liquid design layout or, you can say, fluid layouts. This website design applies flexible units, unlike static layouts that apply fixed units. It is simpler to set up than a responsive design.
This means that when a user uses a website with this design, the page will be adjusted to any screen or fill the width, no matter what device the user uses.
But this could harm the UX. When a user opens a web page on another device, like a tablet, the information or image in the web page will stretch out Or if the device is too small, the information or images will be too smooched, which makes it challenging to understand and navigate the browser.
This type is not viable if your UX is your foremost priority in driving and getting traffic.
Adaptive website layout

Third on the list is the adaptive website layout format. This format is adaptive to multiple devices without stretching or swooshing the layout. It uses CSS quires to adjust the website size to automatically identify the browser or device size to deliver the best UX for viewers.
A parameter is set for how the website will adjust in multiple devices according to their sizes with an adaptive website layout. For example, if the width of the bowers is 600 pixels, the CSS query will by itself site the main containers 500 pixels wide.
If the website design has a dual-column layout, the adaptive website layout will automatically convert to a single-column design on a smaller screen.
You can set this layout easily and in less time than responsive layouts.
However, it is not entirely responsive, and the device width can vary between breakpoint-specific screen sizes ( a point at which the layout of your website will change), causing your website to lack space or have too much of it.
Dynamic website layout
If you look at multiple types of website design layouts, you will see that dynamic website layouts are the ideal ones. This layout is best for people who don’t know much about HTML coding. These types of website layouts can deliver multiple content to multiple website users, even if they view the same page.
With a dynamic website, instead of creating each page separately, you create a database that stores all the information and features of your site.
After that, once a visitor requests a web page, the website coding is performed automatically to assemble components and put them together from your database to build the webpage.
This website layout is interactive to users, brings better functionality to viewers, and developers don’t need to put in high coding efforts. However, it can be challenging to set up multiple functionalities, and it takes a lot of time to load due to the assembly and retrieval of multiple components and web pages from the database.
Responsive design layout

Next on your list is the most famous responsive site layout. This layout allows the website to fit all devices and browsers perfectly. It is designed with a mobile-first style.
You can make your smartphone layout foremost, and after that, you can grow your site for larger device sizes, which means rather than first going for the bigger ones and then trimming down those into smaller ones, you can do the opposite and start from smaller like mobiles and then move to bigger like a desktop. Dropbox is a big example of it when you look at it on a smartphone; the entire site is for the browser size of the mobile for a great UX.
If you are a digital company that needs user-friendly web design, choose responsive layout design.
Also, if you use any website design software, such as Canva, WordPress, Shopify, Figma, or Trello, a responsive design comes readymade.
The least useful thing about this design is that it takes time to develop.
Single page layout
The last product we discussed here is the single-page layout. You can say that with its name, it is a single-page layout with a scroll-down option. Users can scroll down to find and explore all the information regarding the product or service. You can easily create this clean and simple website.
This type of layout gives users a navigational menu that leads to a particular page.
Kit Kat’s brand website is a big example of this.
Although it is unsuitable for selling products online, it can dissuade visitors if the scroll down is too long.
If you wish to design a website, contact Creatix9 for the most professional, interactive, Search engine optimized website design services in the UAE. Call us at.
Four website types you can build
Besides determining the website layout types, you must be aware of the sort of website your business needs and fit well.
Each business has unique needs and requires different types compared to others. Here are the types of websites.
Blogs
Blog websites allow users to share helpful knowledge and familiarize themselves with trendy topics in the industry.
Well, as a business owner, it won’t fit you, but you create a blog page to educate about things related to your offerings and do content marketing.
Using content marketing, you can easily build trust and expand your client base. This type of website can be applied to any website layout except single-page layouts.
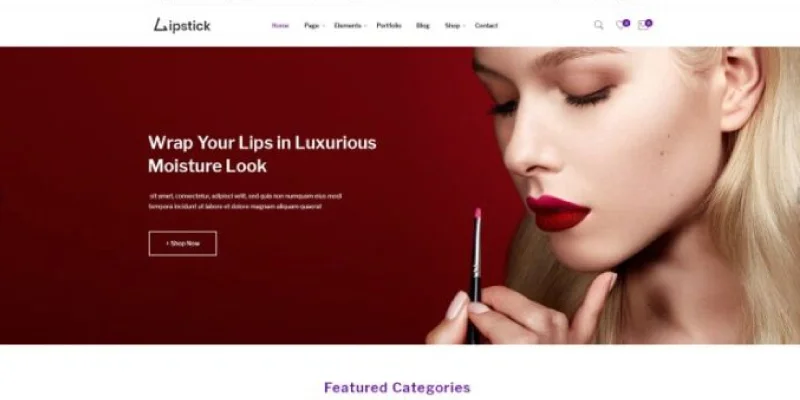
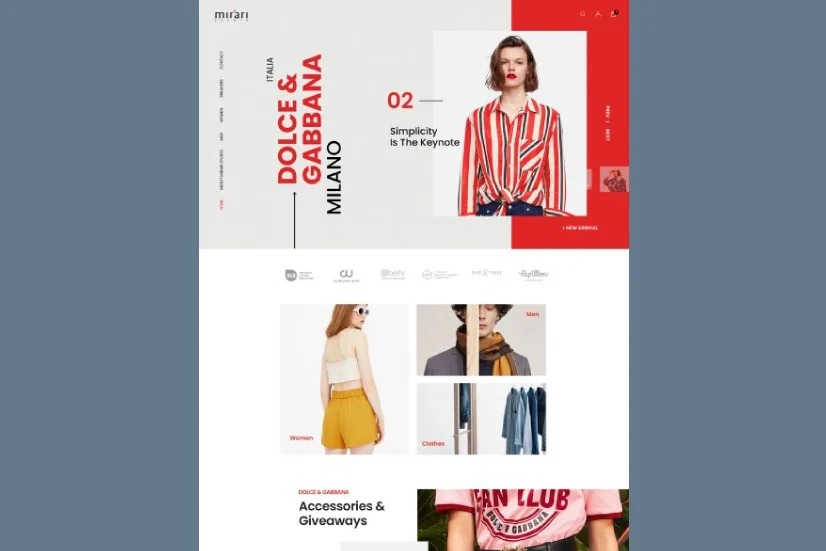
Ecommerce website

Another website you can build is the ecommerce website. It is best for those who wish to sell products or services online. Such a website has host pages, add-to-cart options, multiple payment options, and multiple category pages with prices, product descriptions, images, and quantities.
Amazon, eBay, and Sears are the ideal examples of it.
Wanna build an ecommerce website? Get the most reasonably budget e-commerce design services from Creatix9 UAE to get your business’s most secure, responsive, and professional site. Get in touch with us at.
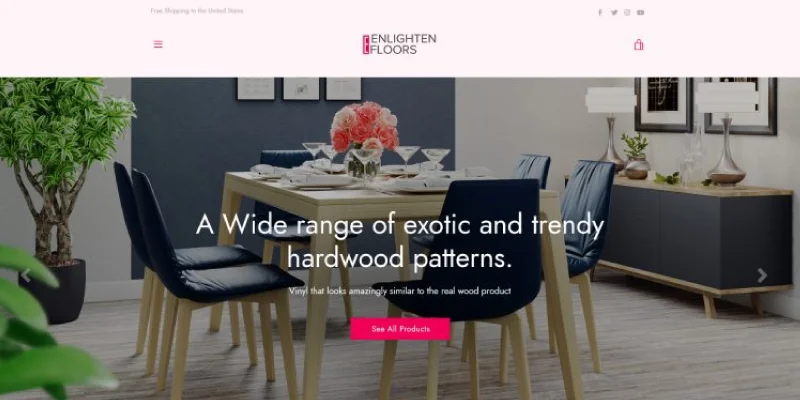
Business websites
Another sort of website is the business website, which is a standard site with company info and the products/services you offer. In case you won’t trade anything online but wish to showcase your business site as part of branding, you can have this website.
Such sites are easy to use and can be considered a platform for sharing your mission, vision, offering, and history—storytelling.
For a business website, you can use any website layout types we discussed above and choose the one that you prefer, giving the best UX and UI.
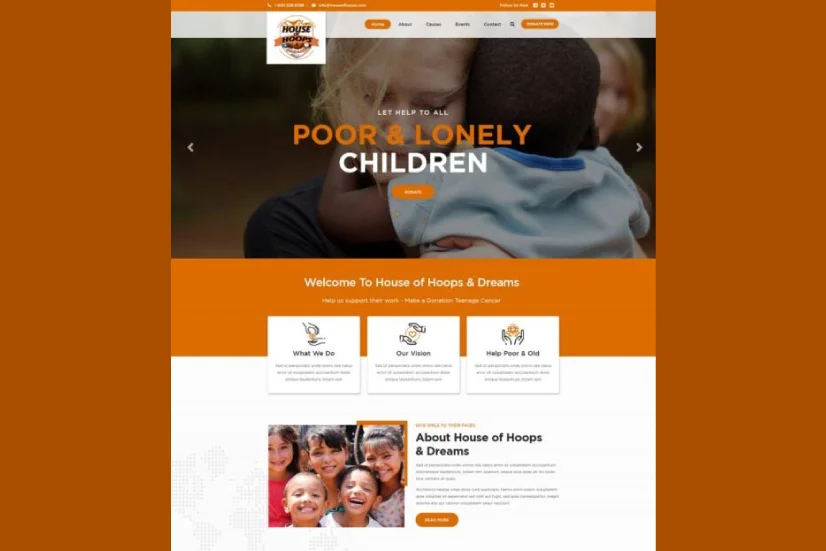
Membership websites
This website allows users to only use those who have paid for memberships, or only users can access the product or services with a membership.
Such websites are used by nonprofit organizations, associations, clubs, and even businesses that allow entrance to only members who deliver extra value.
Thinkific is the best example.
When you go for this website, you can choose responsive or adaptive website layouts for the best performance for hosting services for members.
Want relief in determining which type is the epitome for you?
As you can see now, there are multiple website layouts and types available in the market. It can be a bit tough to pick the ones that suit your needs and preferences.
So, if you sense confusion regarding the selection processes, here comes Creatix9 UAE, the best website design services in the UAE that deliver the best experience for your audience.
If you are prepared to craft a user-friendly and fully functional website, contact us to speak with our website design experts in the UAE.
Not only this, but our digital services are beyond website development; you can approach us for the following:
- Logo Design Services
- Mobile App Development Services
- Branding Services
- Digital Marketing Services
Creatix9 UAE is the best digital agency for creating a gorgeous website, app, or logo within a timeframe.

